STUDIOの勉強日記~2日目〜

はい、どうも
ティーです٩( 'ω' )و
STUDIOの2日目です
前回はここから見れます
前回は、hoverについての勉強してましたが
今回はSTUDIOさんがあげてる、チュートリアル動画と
WS動画と3.0が公開された時に、機能を説明する動画
があったのでそれも含めて全ての動画を見ました。
そこからbox構造・アニメーション・hover
についてもっと触れる為に、練習用のサイトを作成しました。
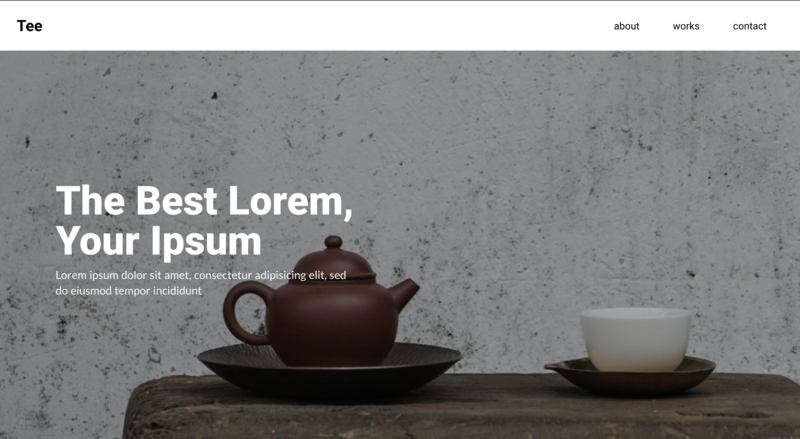
Topページがシンプルでカッコイイなーと自分は思ってます
アニメーション的には文字が下から出てくるアニメーションでやってみました。
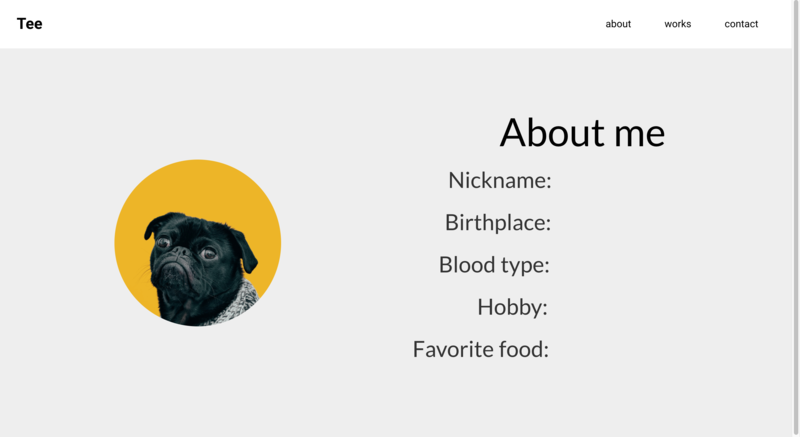
aboutページは、表示されたら文字が左右から出てくるアニメーション
パグの所にマウスをhoverしたら、360回転して戻るアクションを仕込んでます
パグが回転する所が、自分的には好きです!!!!
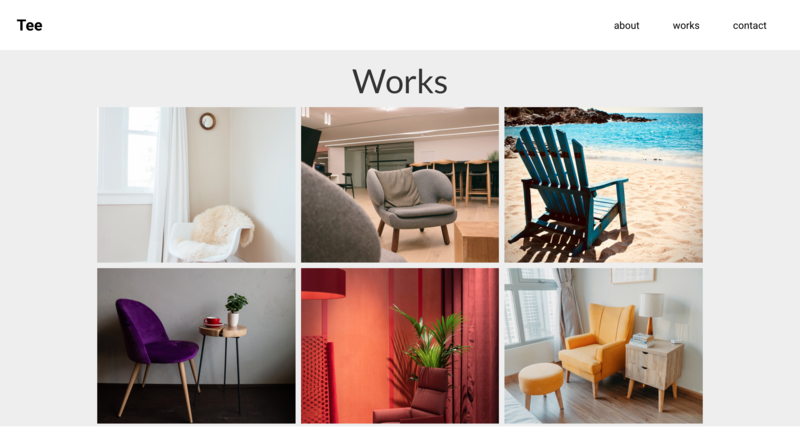
Worksページは、画像の所にhoverしたら浮き出てくる感じでやろうとしたら
出来なかったので、1からギャリー作ってみようと思います!
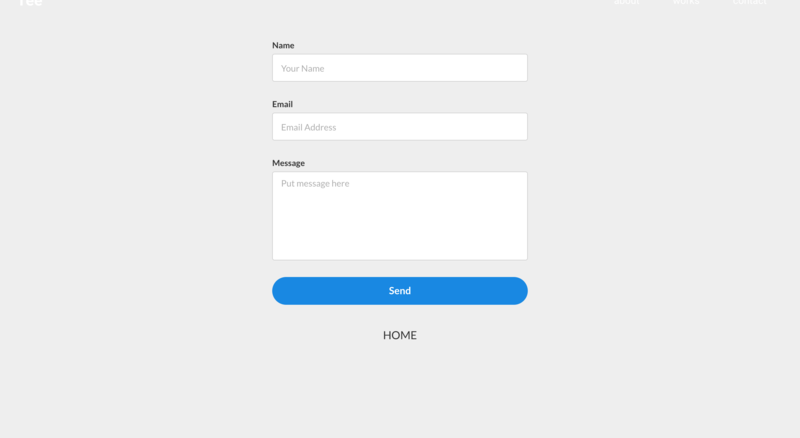
contactページは、テンプレであるフォーム使用しました。
前ページ通して、一番理解してないので
思い通りになってません( ;∀;)
ここら辺は、もっとやりこむ必要がありそうだなと思いました。
header部分にnav部分が置けなかったので、送信ボタンの下に
HOMEボタンおきました( ^ω^ )
まだレスポンシブに対応させてないので
そこを対応させて、アニメーションとかも変えていこうと思います
次載せる時は、色々変わってると思います!!!!
CMSは別のサイトを作っていこうと思います。
もっと色々作っていきます( ͡° ͜ʖ ͡°)